فایل SVG چیست؟
فایلهای SVG، که مخفف Scalable Vector Graphics است، فرمتی برای تصاویر وکتوری هستند که به طور گسترده در طراحی سایت با وردپرس مورد استفاده قرار میگیرند. این فایلها بر پایه XML ساخته شدهاند و امکان افزودن فایل SVG به وردپرس را به صورتی که در هر اندازهای بدون از دست دادن کیفیت قابل نمایش باشند، فراهم میکنند. استفاده از SVG در وردپرس به دلیل حجم کم و قابلیت تطبیقپذیری بالا، بهینهسازی سرعت بارگذاری صفحات و بهبود تجربه کاربری را به همراه دارد.این فرمت به شما امکان میدهد تصاویر را بدون کاهش کیفیت یا داشتن هیچ پیکسلسازی تصاویر، بزرگ یا کوچک کنید.
مشکلات امنیتی فایلهای SVG چیست؟
هرچند فایلهای SVG مزایای بسیاری دارند، اما ممکن است نگرانیهای امنیتی را نیز به همراه آورند. از آنجایی که SVG بر پایه XML است، میتواند آسیبپذیریهای مرتبط با XML مانند حملات Cross-Site Scripting (XSS) را در بر داشته باشد. برای افزودن فایل SVG به وردپرس باید اطمینان حاصل کنید که فایلها از منابع معتبر و ایمن تهیه شدهاند و از پلاگینها یا افزونههای امنیتی برای جلوگیری از بارگذاری محتوای مخرب استفاده میکنید. همچنین، تنظیمات امنیتی وردپرس باید به دقت پیکربندی شوند تا از وبسایت در برابر حملات احتمالی محافظت کنند.
با این حال، از ژانویه 2022، حدود 42٪ از وبسایتها در سراسر جهان از SVG استفاده میکنند.
به طور کلی زمانی که به صورت پیشفرض بخواهید روی وبسایت وردپرسی خودتان فایل svg آپلود نمایید، با ارور “با عرض پوزش این نوع فایل به دلایل امنیتی مجاز نیست.”مواجه میشوید.
ما سعی داریم در مقاله آموزشی افزودن فایل svg به وردپرس به شما 2 روش را آموزش بدهیم که بتوانید هرگونه فایل svg را که خواستید با وبسایت وردپرسی خود اضافه نمایید.
استفاده از پلاگین Safe SVG
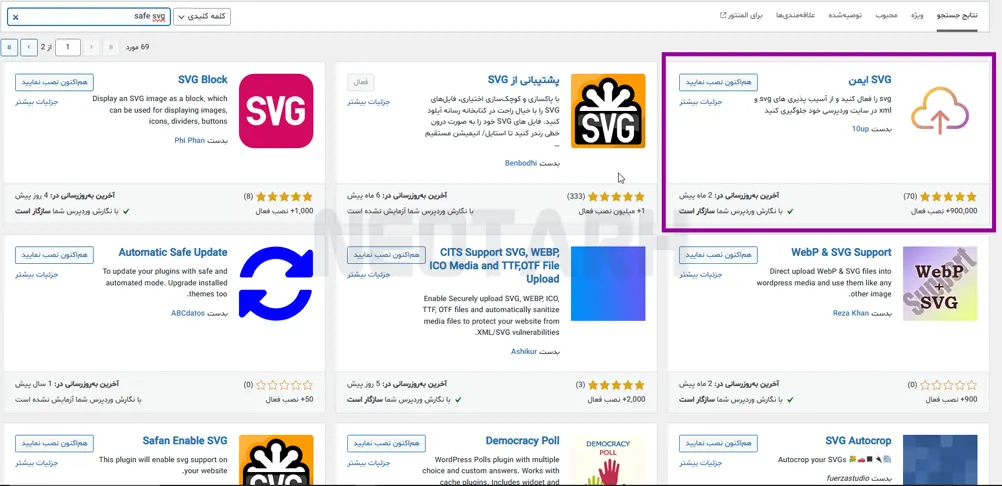
ابتدا از مخزن وردپرس افزونه safe svg را نصب و فعال نمایید.بعد از نصب این افزونه نیاز به تغییرات و تنظیمات خاصی نیست.پس از نصب شما میتوانید شروع به بارگذاری فایل های svg خود در کتابخانه وردپرس کنید.گفتنیست که با استفاده از این افزونه تمامی کاربرانی که به کتابخانه وردپرس شما دسترسی دارند نیز میتوانند این نوع فایلها را در وبسایت شما بارگذاری نمایند.

نحوه عملکرد افزونه Safe Svg
پلاگین safe svg با ضدعفونی کردن فایلهای svg قبل از آپلود به وردپرس، از وبسایت شما در برابر آسیب پذیریهای امنیتی مرتبط با SVG/XML محافظت میکند.این کار با استفاده از کتابخانههای معتبری مانند svg-sanitizer و svgo انجام میشود که فایلهای svg را برای هرگونه کد مخرب یا مشکلات ناخواسته تجزیه و تحلیل میکنند.
استفاده از پلاگین SVG Support
دقیقا مثلا افزونه قبلی، افزونه SVG Support را نیز میتوانید از مخزن وردپرس دانلود و نصب کنید.پس از نصب این افزونه به مسیر زیر بروید تا وارد تنظیمات این افزونه شوید.

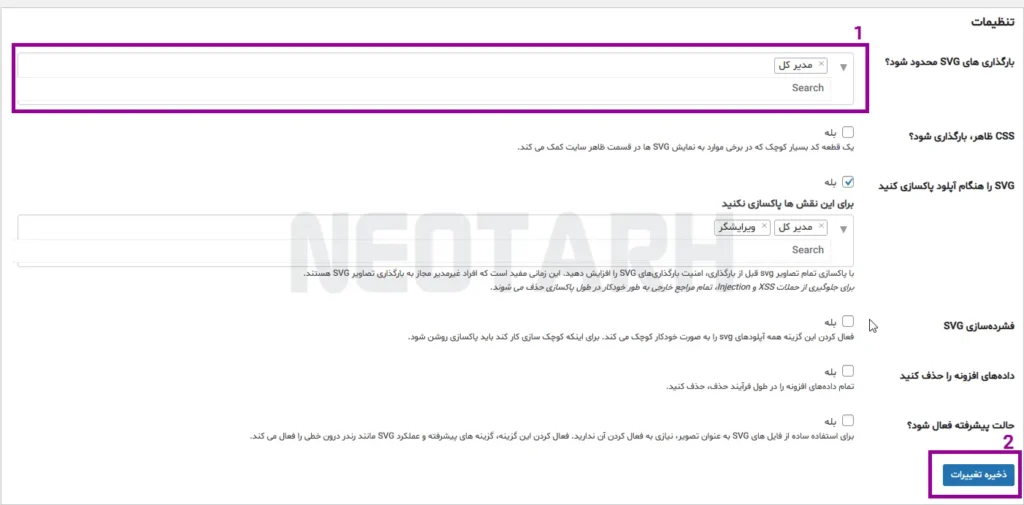
در این صفحه گزینههایی را مشاهده میکنید که ما فقط با بهش شماره 1 که در تصویر مشخص شده است کار داریم و باقی گزینهها را به همان حالت پیشفرض رها میکنیم.
همانطور که در تصویر مشخص شده است در مرحله اول نقشِ کاربرانی را که میخواهیم اجازه آپلود فایل SVG را داشته باشند، ثبت و انتخاب میکنیم.
و در مرحله دوم میبایست تغییرات را ذخیره کنیم.

افزودن فایل SVG از طریق افزونه WP Code Lite
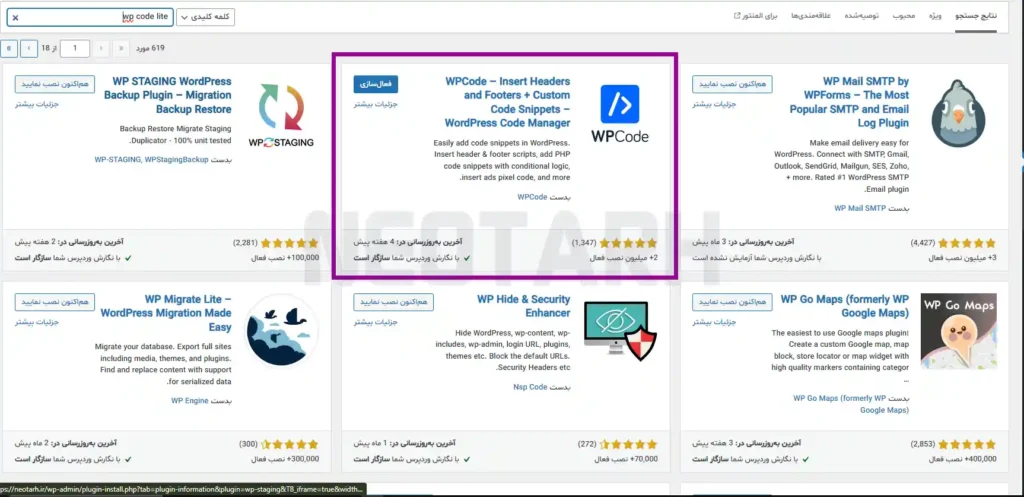
این افزونه، یک پلاگین قدرتمند در زمینه اضافه کردن انواع قطعه کد به وردپرس و قالبهای وردپرسی میباشد.پلاگین WP Code Lite با بیش از 2 میلیون نصب فعال در سرتاسر دنیا یکی از پرطرفدارترین پلاگینها به شمار میرود.
حال ما در اینجا میخواهیم به شما آموزش دهیم که چگونه میتوان با استفاده از این افزونه فایل SVG به بخش رسانههای وردپرس اضافه کنیم.
ابتدا این پلاگین را از مخزن وردپرس نصب و فعال کنید.

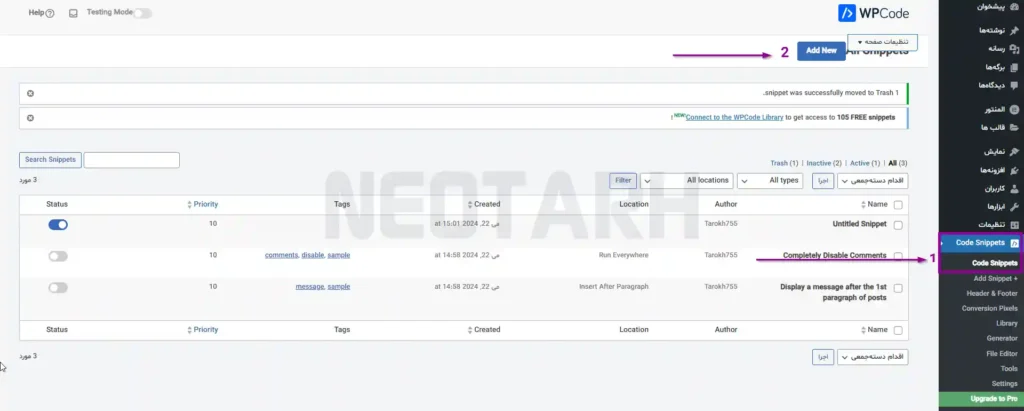
سپس طبق تصویر زیر ابتدا وارد بخش code snippet میشویم، و در مرحله دوم روی گزینه Add New کلیک میکنیم.

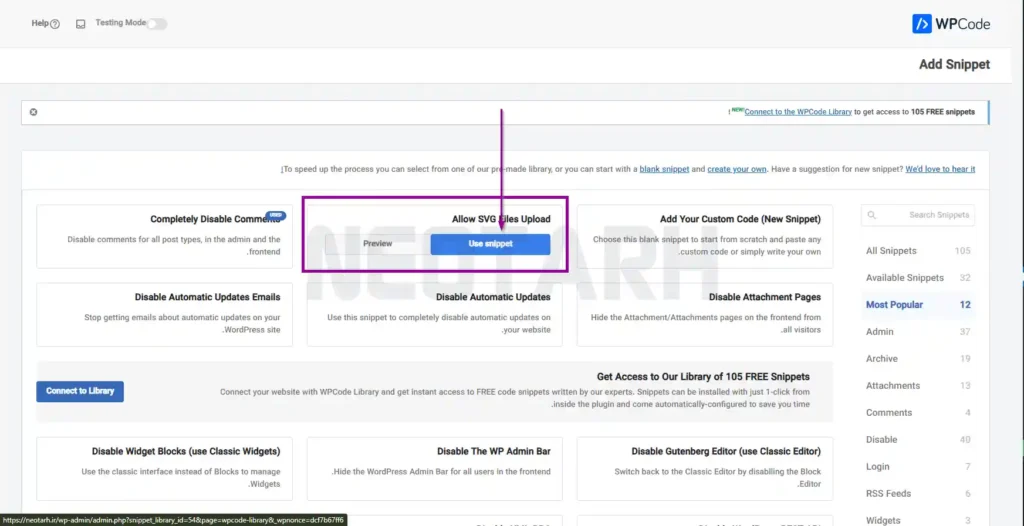
سپس در صفحه باز شده دقیقا طبق تصویر زیر عمل میکنیم.موس خود را روی بخش Allow SVG Files Upload میبریم و سپس روی دکمه Use snippet کلیک میکنیم تا تنظیمات مربوط به این بخش برای ما باز شود.

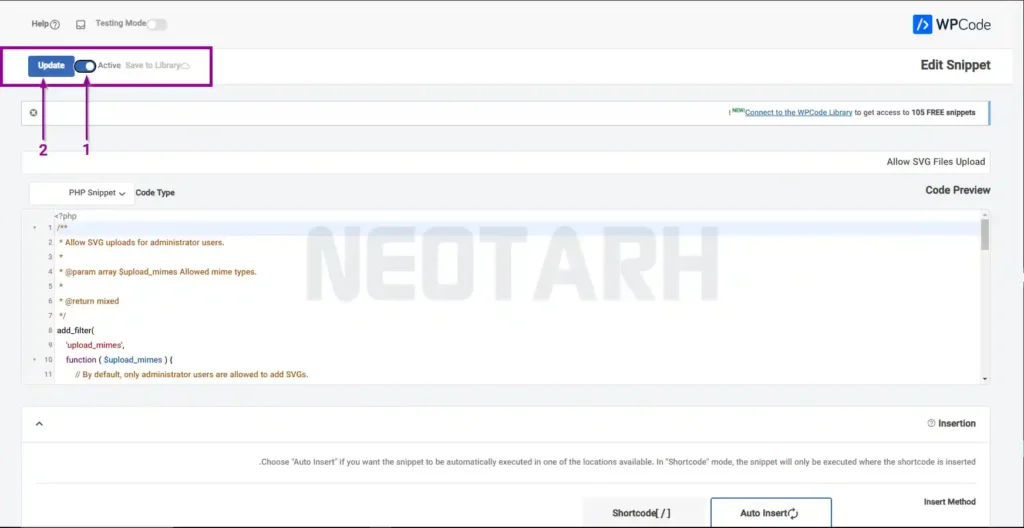
حال در بخش تنظیمات Allow SVG Files Upload طبق شکل زیر ابتدا سوییچ مشخص شده را روی حالت Active قرار میدهیم و در قدم دوم روی گزینه Update کلیک میکنیم تا تنظیمات ما ذخیره شوند.

کلام آخر
در مقاله آموزش افزودن فایل SVG به وردپرس سعی کردیم که سه روش اصولی و پرکاربرد برای انجام این کار را به شما عزیزان و همراهان نئوطرح یاد بدهیم.فایلهای svg بسیار پرکاربرد میباشند، بهخصوص اگر از صفحه سازهای معروف مثل المنتور، ویژوال کامپوزر و … استفاده میکنید.میتوانید با استفاده از روشهای بالا آیکنها و تصاویر جذابی در بخش رسانه وردپرس اضافه کنید و سپس با استفاده از این افزونههای صفحه ساز سایز و رنگ آنها را تغییر دهید.